零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 基础
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 转场
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 特效
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 函数
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GLSL 编程
一.简介
GPUImage 共 125 个滤镜, 分为四类
1、Color adjustments : 31 filters , 颜色处理相关
2、Image processing : 40 filters , 图像处理相关.
3、Blending modes : 29 filters , 混合模式相关.
4、Visual effects : 25 filters , 视觉效果相关.
GPUImageFastBlurFilter 属于 GPUImage 图像处理相关,用来图像模糊,shader 源码如下:
/******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 设置图像模糊 GPUImageFastBlurFilter
//@Time:2022/04/22 07:30
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/******************************************************************************************/
attribute vec4 position;
attribute vec2 inputTextureCoordinate;
uniform highp float texelWidthOffset;
uniform highp float texelHeightOffset;
uniform highp float blurSize;
varying highp vec2 centerTextureCoordinate;
varying highp vec2 oneStepLeftTextureCoordinate;
varying highp vec2 twoStepsLeftTextureCoordinate;
varying highp vec2 oneStepRightTextureCoordinate;
varying highp vec2 twoStepsRightTextureCoordinate;
// const float offset[3] = float[]( 0.0, 1.3846153846, 3.2307692308 );
void main()
{
gl_Position = position;
vec2 firstOffset = vec2(1.3846153846 * texelWidthOffset, 1.3846153846 * texelHeightOffset) * blurSize;
vec2 secondOffset = vec2(3.2307692308 * texelWidthOffset, 3.2307692308 * texelHeightOffset) * blurSize;
centerTextureCoordinate = inputTextureCoordinate;
oneStepLeftTextureCoordinate = inputTextureCoordinate - firstOffset;
twoStepsLeftTextureCoordinate = inputTextureCoordinate - secondOffset;
oneStepRightTextureCoordinate = inputTextureCoordinate + firstOffset;
twoStepsRightTextureCoordinate = inputTextureCoordinate + secondOffset;
}
precision highp float;
uniform sampler2D inputImageTexture;
varying highp vec2 centerTextureCoordinate;
varying highp vec2 oneStepLeftTextureCoordinate;
varying highp vec2 twoStepsLeftTextureCoordinate;
n varying highp vec2 oneStepRightTextureCoordinate;
varying highp vec2 twoStepsRightTextureCoordinate;
// const float weight[3] = float[]( 0.2270270270, 0.3162162162, 0.0702702703 );
void main()
{
lowp vec4 fragmentColor = texture2D(inputImageTexture, centerTextureCoordinate) * 0.2270270270;
fragmentColor += texture2D(inputImageTexture, oneStepLeftTextureCoordinate) * 0.3162162162;
fragmentColor += texture2D(inputImageTexture, oneStepRightTextureCoordinate) * 0.3162162162;
fragmentColor += texture2D(inputImageTexture, twoStepsLeftTextureCoordinate) * 0.0702702703;
fragmentColor += texture2D(inputImageTexture, twoStepsRightTextureCoordinate) * 0.0702702703;
gl_FragColor = fragmentColor;
}
二.效果演示
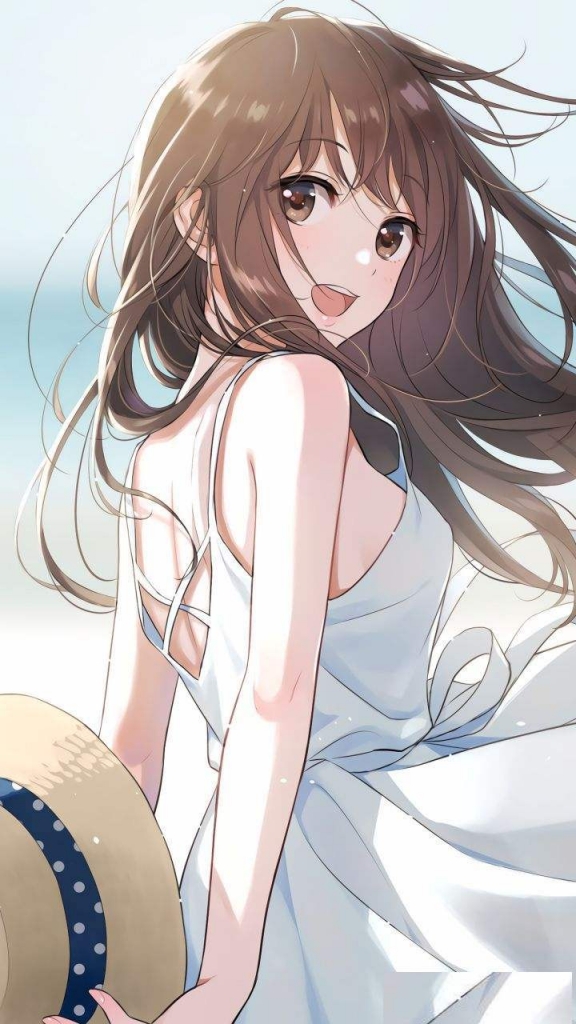
使用GPUImageFastBlurFilter 用来图像模糊,原图:

GPUImageFastBlurFilter 图像模糊,效果图:
![图片[2]-IOS – OpenGL ES 设置图像模糊 GPUImageFastBlurFilter-猿说编程](https://www.codersrc.com/wp-content/uploads/2022/04/f9a0d7fa704d800.gif)
三.源码下载
OpenGL ES Demo 下载地址 : IOS – OpenGL ES 设置图像模糊 GPUImageFastBlurFilter
四.猜你喜欢
- IOS – OPenGL ES 设置图像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 调节图像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 调节图像对比度 GPUImageContrastFilter
- IOS – OPenGL ES 调节图像饱和度 GPUImageSaturationFilter
- IOS – OPenGL ES 调节图像伽马线 GPUImageGammaFilter
- IOS – OpenGL ES 调节图像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 调节图像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 调节图像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 调节图像RGB通道 GPUImageRGBFilter
- IOS – OpenGL ES 调节图像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 调节图像阴影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 调节图像色彩替换 GPUImageFalseColorFilter
- GPUImage – 色彩直方图 GPUImageHistogramFilter
- GPUImage – 色彩直方图 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 调节图像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter
- IOS – OpenGL ES 调节图像白平衡/色温 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 设置图像 lookup 滤镜 GPUImageLookupFilter
- IOS – OpenGL ES 设置图像滤镜 GPUImageAmatorkaFilter
- IOS – OpenGL ES 设置图像滤镜 GPUImageSoftEleganceFilter
- IOS – OpenGL ES 设置图像锐化 GPUImageSharpenFilter
- IOS – OpenGL ES 绘制十字 GPUImageCrosshairGenerator
- IOS – OpenGL ES 绘制线条 GPUImageLineGenerator
- IOS – OpenGL ES 设置图像黑白燥点 GPUImageLocalBinaryPatternFilter
- IOS – OpenGL ES 设置图像模糊 GPUImageFastBlurFilter
ChatGPT 3.5 国内中文镜像站免费使用啦




![模拟真人鼠标轨迹算法(支持C++/Python/易语言)[鼠标轨迹API简介]-猿说编程](https://winsdk.cn/wp-content/uploads/2024/11/image-3.png)














暂无评论内容