零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 基础
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 转场
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 特效
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 函数
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GLSL 编程
一.简介
GPUImage 共 125 个滤镜, 分为四类
1、Color adjustments : 31 filters , 颜色处理相关
2、Image processing : 40 filters , 图像处理相关.
3、Blending modes : 29 filters , 混合模式相关.
4、Visual effects : 25 filters , 视觉效果相关.
GPUImageEmbossFilter 属于 GPUImage 图像视觉效果相关,用来处理图像浮雕3d效果。shader 源码如下:
/******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 图像浮雕3d效果 GPUImageEmbossFilter
//@Time:2022/06/10 06:30
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImage3x3ConvolutionFragmentShaderString = SHADER_STRING
(
precision highp float;
uniform sampler2D inputImageTexture;
uniform mediump mat3 convolutionMatrix;
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
void main()
{
mediump vec3 bottomColor = texture2D(inputImageTexture, bottomTextureCoordinate).rgb;
mediump vec3 bottomLeftColor = texture2D(inputImageTexture, bottomLeftTextureCoordinate).rgb;
mediump vec3 bottomRightColor = texture2D(inputImageTexture, bottomRightTextureCoordinate).rgb;
mediump vec4 centerColor = texture2D(inputImageTexture, textureCoordinate);
mediump vec3 leftColor = texture2D(inputImageTexture, leftTextureCoordinate).rgb;
mediump vec3 rightColor = texture2D(inputImageTexture, rightTextureCoordinate).rgb;
mediump vec3 topColor = texture2D(inputImageTexture, topTextureCoordinate).rgb;
mediump vec3 topRightColor = texture2D(inputImageTexture, topRightTextureCoordinate).rgb;
mediump vec3 topLeftColor = texture2D(inputImageTexture, topLeftTextureCoordinate).rgb;
mediump vec3 resultColor = topLeftColor * convolutionMatrix[0][0] + topColor * convolutionMatrix[0][1] + topRightColor * convolutionMatrix[0][2];
resultColor += leftColor * convolutionMatrix[1][0] + centerColor.rgb * convolutionMatrix[1][1] + rightColor * convolutionMatrix[1][2];
resultColor += bottomLeftColor * convolutionMatrix[2][0] + bottomColor * convolutionMatrix[2][1] + bottomRightColor * convolutionMatrix[2][2];
gl_FragColor = vec4(resultColor, centerColor.a);
}
);
#else
NSString *const kGPUImage3x3ConvolutionFragmentShaderString = SHADER_STRING
(
uniform sampler2D inputImageTexture;
uniform mat3 convolutionMatrix;
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
void main()
{
vec3 bottomColor = texture2D(inputImageTexture, bottomTextureCoordinate).rgb;
vec3 bottomLeftColor = texture2D(inputImageTexture, bottomLeftTextureCoordinate).rgb;
vec3 bottomRightColor = texture2D(inputImageTexture, bottomRightTextureCoordinate).rgb;
vec4 centerColor = texture2D(inputImageTexture, textureCoordinate);
vec3 leftColor = texture2D(inputImageTexture, leftTextureCoordinate).rgb;
vec3 rightColor = texture2D(inputImageTexture, rightTextureCoordinate).rgb;
vec3 topColor = texture2D(inputImageTexture, topTextureCoordinate).rgb;
vec3 topRightColor = texture2D(inputImageTexture, topRightTextureCoordinate).rgb;
vec3 topLeftColor = texture2D(inputImageTexture, topLeftTextureCoordinate).rgb;
vec3 resultColor = topLeftColor * convolutionMatrix[0][0] + topColor * convolutionMatrix[0][1] + topRightColor * convolutionMatrix[0][2];
resultColor += leftColor * convolutionMatrix[1][0] + centerColor.rgb * convolutionMatrix[1][1] + rightColor * convolutionMatrix[1][2];
resultColor += bottomLeftColor * convolutionMatrix[2][0] + bottomColor * convolutionMatrix[2][1] + bottomRightColor * convolutionMatrix[2][2];
gl_FragColor = vec4(resultColor, centerColor.a);
}
);
#endif二.效果演示
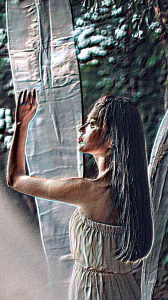
使用 GPUImageEmbossFilter 完成图像浮雕3d效果,原图如下:
![图片[1]-IOS – OpenGL ES 图像浮雕3d效果 GPUImageEmbossFilter-猿说编程](https://www.codersrc.com/wp-content/uploads/2022/06/c81e728d9d4c2f6-2-576x1024.jpeg)
使用 GPUImageEmbossFilter 完成图像浮雕3d效果,效果如下:
![图片[2]-IOS – OpenGL ES 图像浮雕3d效果 GPUImageEmbossFilter-猿说编程](https://www.codersrc.com/wp-content/uploads/2022/06/2a158aab867017d.png)
三.源码下载
OpenGL ES Demo 下载地址 : IOS – OpenGL ES 图像浮雕3d效果 GPUImageEmbossFilter
四.猜你喜欢
- IOS – OPenGL ES 设置图像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 调节图像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 调节图像对比度 GPUImageContrastFilter
- IOS – OPenGL ES 调节图像饱和度 GPUImageSaturationFilter
- IOS – OPenGL ES 调节图像伽马线 GPUImageGammaFilter
- IOS – OpenGL ES 调节图像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 调节图像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 调节图像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 调节图像RGB通道 GPUImageRGBFilter
- IOS – OpenGL ES 调节图像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 调节图像阴影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 调节图像色彩替换 GPUImageFalseColorFilter
- GPUImage – 色彩直方图 GPUImageHistogramFilter
- GPUImage – 色彩直方图 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 调节图像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter
- IOS – OpenGL ES 调节图像白平衡/色温 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 设置图像 lookup 滤镜 GPUImageLookupFilter
- IOS – OpenGL ES 设置图像滤镜 GPUImageAmatorkaFilter
- IOS – OpenGL ES 设置图像滤镜 GPUImageSoftEleganceFilter
- IOS – OpenGL ES 设置图像锐化 GPUImageSharpenFilter
- IOS – OpenGL ES 绘制十字 GPUImageCrosshairGenerator
- IOS – OpenGL ES 绘制线条 GPUImageLineGenerator
- IOS – OpenGL ES 设置图像黑白燥点 GPUImageLocalBinaryPatternFilter
- IOS – OpenGL ES 设置图像卡通效果(黑色粗线描边) GPUImageToonFilter
- IOS – OpenGL ES 桑原滤波/水粉画模糊效果 GPUImageKuwaharaFilter
- IOS – OpenGL ES 黑白马赛克效果 GPUImageMosaicFilter
- IOS – OpenGL ES 像素化马赛克效果 GPUImagePixellateFilter
- IOS – OpenGL ES 同心圆像素化马赛克效果 GPUImagePolarPixel
- IOS – OpenGL ES 黑白网状效果 GPUImageCrosshatchFilter
- IOS – OpenGL ES 色彩丢失/模糊效果 GPUImageColorPackingFilter
- IOS – OpenGL ES 图像晕影 GPUImageVignetteFilter
- IOS – OpenGL ES 图像漩涡 GPUImageSwirlFilter
- IOS – OpenGL ES 图像鱼眼扩散效果 GPUImageBulgeDistortionFilter
- IOS – OpenGL ES 图像鱼眼移动效果 GPUImageBulgeDistortionFilter
- IOS – OpenGL ES 图像凹面镜移动效果 GPUImagePinchDistortionFilter
- IOS – OpenGL ES 图像凹面镜放大效果 GPUImagePinchDistortionFilter
- IOS – OpenGL ES 图像哈哈镜效果 GPUImageStretchDistortionFilter
- IOS – OpenGL ES 图像水晶球效果 GPUImageGlassSphereFilter
- IOS – OpenGL ES 图像球形折射 GPUImageSphereRefractionFilter
- IOS – OpenGL ES 图像色调分离噪点效果 GPUImagePosterizeFilter
- IOS – OpenGL ES 图像CGA色彩滤镜 GPUImageCGAColorspaceFilter
- IOS – OpenGL ES 图像柏林噪点/花边噪点 GPUImagePerlinNoiseFilter
- IOS – OpenGL ES 图像加亮边缘 GPUImage3x3ConvolutionFilter
- IOS – OpenGL ES 图像浮雕3d效果 GPUImageEmbossFilter
ChatGPT 3.5 国内中文镜像站免费使用啦



![模拟真人鼠标轨迹算法(支持C++/Python/易语言)[鼠标轨迹API简介]-猿说编程](https://winsdk.cn/wp-content/uploads/2024/11/image-3.png)














暂无评论内容