零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 基础
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 特效
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 转场
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 函数
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES GLSL 编程
一.OpenGL(ES)坐标系简介
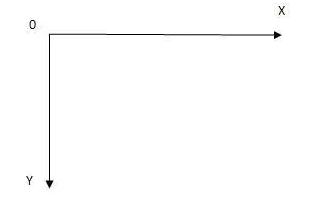
1.屏幕坐标系
屏幕坐标系 的 左下点(0, 1),右下角(1,1) , 左上角(0, 0) , 右上角(1 , 0)

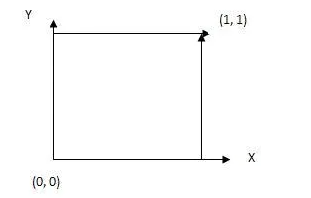
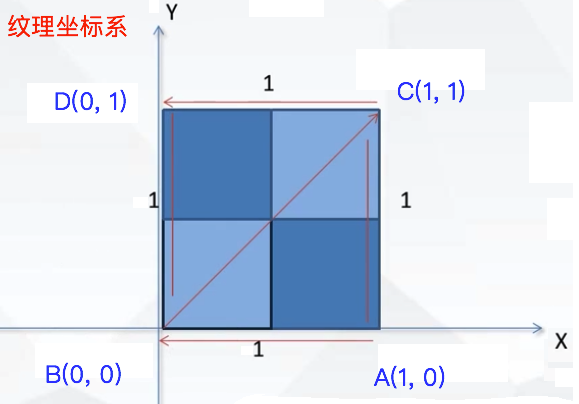
2.纹理坐标系
纹理坐标系 的 左下点 (0, 0),右下角(1 , 0) , 左上角(0, 1 ), 右上角(1, 1)

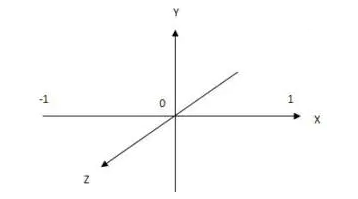
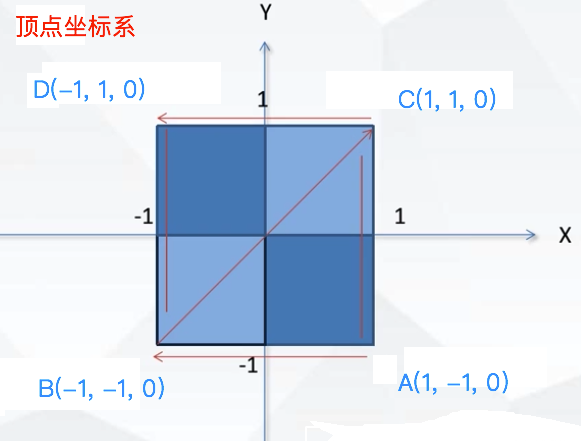
3.顶点坐标系
顶点坐标系 的 左下点(-1, -1),右下角(1,-1) , 左上角(-1, 1) , 右上角(1 , 1)

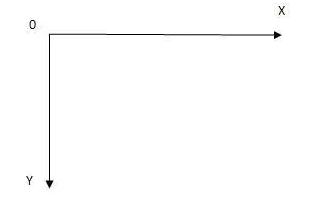
4.图像坐标系
屏幕坐标系 的 左下点(0, 1),右下角(1,1) , 左上角(0, 0) , 右上角(1 , 0)

很多人有一个误解:
认为 OpenGL ES 纹理原点在左上角,因为如果绘制时纹理坐标设在左下角,绘制的图像就是上下倒立;而纹理坐标设制在左上角显示正常;
原因:图像默认的原点在左上角,而 OpenGL ES 纹理读取数据或者 FBO 读取数据时都是以左下角开始,所以图像才会出现上下倒立的现象;
二.OpenGL(ES)坐标系数据实验
EGL 坐标系和 OpenGL (ES) 坐标系统一致,如下:


/*******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:OpenGL ES 笛卡尔坐标系之纹理坐标和顶点坐标
//@Time:2021/08/22 08:00
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/*******************************************************************************************/
//顶点坐标(原点为显示区域中心店)
GLfloat vertexVertices[8] = {
-1.0f, -1.0f, //左下角
1.0f, -1.0f, //右下角
-1.0f, 1.0f, //左上角
1.0f, 1.0f, //右上角
};
//纹理坐标(原点为显示区域左下角)
GLfloat textureVertices[8] = {
0.0f, 0.0f, //左下角
1.0f, 0.0f, //右下角
0.0f, 1.0f, //左上角
1.0f, 1.0f, //右上角
};如上所示,OpenGL ES 顶点坐标系和纹理坐标系一一对应,这是正常的贴图方式,但是显示或者通过 glReadPixels 得到的数据却是上下颠倒的,可以通过以下办法解决:只需要将图像翻转以下即可;
方案一:绘制时将纹理坐标上下镜像,顶点坐标保持不变
/*******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:OpenGL ES 笛卡尔坐标系之纹理坐标和顶点坐标
//@Time:2021/08/22 08:00
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/*******************************************************************************************/
//顶点坐标(原点为显示区域中心店)
GLfloat vertexVertices[8] = {
-1.0f, -1.0f, //左下角
1.0f, -1.0f, //右下角
-1.0f, 1.0f, //左上角
1.0f, 1.0f, //右上角
};
//纹理坐标(原点为显示区域左下角)
GLfloat textureVertices[8] = {
0.0f, 1.0f, //左上角
1.0f, 1.0f, //右上角
0.0f, 0.0f, //左下角
1.0f, 0.0f, //右下角
};方案二:绘制时将顶点坐标上下镜像,纹理坐标保持不变
/*******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:OpenGL ES 笛卡尔坐标系之纹理坐标和顶点坐标
//@Time:2021/08/22 08:00
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/*******************************************************************************************/
//顶点坐标(原点为显示区域中心店)
GLfloat vertexVertices[8] = {
-1.0f, 1.0f, //左上角
1.0f, 1.0f, //右上角
-1.0f, -1.0f, //左下角
1.0f, -1.0f, //右下角
};
//纹理坐标(原点为显示区域左下角)
GLfloat textureVertices[8] = {
0.0f, 0.0f, //左下角
1.0f, 0.0f, //右下角
0.0f, 1.0f, //左上角
1.0f, 1.0f, //右上角
};
方案三:绘制时将图像上下镜像后在填充到 OpenGL ES 纹理
将图片上下颠倒可以使用 stb_image 完成
stbi_set_flip_vertically_on_load(true);//开启上下镜像三.猜你喜欢
- OpenGL ES 简介
- OpenGL ES 版本介绍
- OpenGL ES 2.0 和 3.0区别
- OpenGL ES 名词解释(一)
- OpenGL ES 名词解释(二)
- OpenGL ES GLSL 着色器使用过程
- OpenGL ES EGL 简介
- OpenGL ES EGL 名词解释
- OpenGL ES EGL eglGetDisplay
- OpenGL ES EGL eglInitialize
- OpenGL ES EGL eglGetConfigs
- OpenGL ES EGL eglChooseConfig
- OpenGL ES EGL eglGetError
- OpenGL ES EGL eglCreateContext
- OpenGL ES EGL eglCreateWindowSurface
- OpenGL ES EGL eglCreatePbufferSurface
- OpenGL ES EGL eglMakeCurrent
- OpenGL ES EGL eglSwapBuffer
- OpenGL ES EGL eglDestroySurface
- OpenGL ES EGL eglDestroyContext
- OpenGL ES EGL eglQueryContext
- OpenGL ES EAGLContext 和 EGLContext
- OpenGL ES OpenGL WebGL EGL WGL 区别
- OpenGL ES freeglut 下载和使用
- OpenGL ES glew 下载和使用
- OpenGL ES glut 下载和使用
- OpenGL ES glfw 下载和使用
- OpenGL ES glad 下载和使用
- OpenGL ES glut glew glfw glad freeglut
- OpenGL ES google angle
- OpenGL Windows 搭建环境(MFC版本)
- OpenGL ES Windows 搭建环境(MFC版本)
- OpenGL ES 版本检测
- OpenGL GLES 和 GLSL
- OpenGL ES 获取最大纹理尺寸 GL_MAX_TEXTURE_SIZE
- OpenGL ES 获取最多纹理单元数量 GL_MAX_TEXTURE_IMAGE_UNITS
- OpenGL ES 纹理采样的数量限制
- OpenGL ES 视口宽高限制 GL_MAX_VIEWPORT_DIMS
- OpenGL ES 笛卡尔坐标系之纹理坐标和顶点坐标
ChatGPT 3.5 国内中文镜像站免费使用啦



![模拟真人鼠标轨迹算法(支持C++/Python/易语言)[鼠标轨迹API简介]-猿说编程](https://winsdk.cn/wp-content/uploads/2024/11/image-3.png)














暂无评论内容